サーバー移行…?なんか大ごとっぽい大変そう…。
って思ったんですけど、サイトの表示速度が上がるってことで移行してみることにしました。
サイトの表示速度だけじゃなくて他にもいろいろとスペックが上がるとのこと。イイネ!
でもサーバーのお引越しってなんかよくわからんエラーとか出そうでこわくない…?
自分はそういう知識あやふやなままなので、もしエラー出た時に対処できるのか…?とかの若干の不安を抱えつつ、新サーバー簡単移行やってみました。
サーバーとかドメインとかそういうことよくわかんないけど運営してる…。という初心者の方にも絶対的に分かりやすいように手順などを解説しておきます。
それに、今後の自分のために今回やった手順と、焦った点、移行後のことを書き残しておこうと思う。
あと、旧サーバーでやってた時のサイト表示速度と、新サーバーへ移行したあとのサイト表示速度も比較します。
どこから読む?
やったこと
「簡単」移行なので、エックスサーバー側がいろいろとやってくれる模様。
つまり、私はボタンを押すだけでいい。
とりあえず、新サーバー簡単移行に関する説明書きにざっと目を通して、そのあと自分でもちょっと調べたりした。
だってなんかこわいんだもん…。
まあそんなこと言っててもしかたないので、いざ実行。
コピー申請をぽち
「新サーバー簡単移行」のページに行くと、「コピー申請」ボタンが表示されている。
まず初めにやることは、そのボタンをクリックすることだ。
それをぽちっとして、そのあと表示される確認画面もオッケーしたあと、「コピー申請」のボタンが「コピー申請状態」の文字へと切り替わった。
コピーが完了したら、24時間以内にメールでお知らせが届くとのこと。
あとは待つだけ。
ちなみに、この時点でこの記事を書き始めてる。つまり、コピー申請ボタンを押した直後ですな。
(ちなみに一般的には、データ引っ越しの最中にデータいじくってるのは推奨されないです…。私が今やってることは、それ。)
まあ、新サーバーに「移行」じゃなくて、まずは「データコピー」なので、ここのところが最終的にどんな感じになるのかわからないけど、今のところはこのブログにいつも通り記事を書けてる。
念のためこの記事のバックアップをとっておこう…。
コピー終了のお知らせ
なんと、コピー申請のボタンを押した10分後にコピー申請のお知らせがきた。はやい!
正直、次の日とか、6時間後とか、そのくらいは待つかな~と思ってたのでこれは仰天した。
お知らせメールによると、
「新サーバーへアクセスする準備はできたよ!」
「でも、新サーバーへあなたを「移行」する作業はまだだよ」
「だから、次はそれをやってね」
とのこと。
よし。やるぞ。
新サーバーへとサーバーを切り替え
これもボタンをぽちっとするだけ。
これだけでした。
「切り替え」ボタンを押して、一瞬で完了。
もっと複雑なことになっちゃうのかとちょっと警戒していたのに、ボタンぽちぽちしてたら終わってました。
「簡単移行」の名前は全然嘘ついてない。
というわけで、この時点で無事に新サーバーへ移行完了!
ほんとかどうか試してみる
新サーバーへ移行完了!
……したはいいけど、それほんと?
簡単すぎていまいち実感がわかない……。
ということで、ほんとに新サーバーへと移行が完了したのかどうか試してみることにしました。
自分、疑り深いというか自分でやって確かめないと気が済まない性分みたいです。
「ほんとにサーバーが変わったのか実感がない…」
「サーバーを移行したって実感できる証拠がほしい!」
という方はよかったら同じ手順を踏むとサーバー移行したんだ!っていう実感を感じることができます。
まあ、こんなことしなくても、ふつうにサーバーの管理パネルから確認できるんですけどね。
それが正規の確認方法なので、そっちを先にお伝えしておきます。
新サーバーに移行できたか確認する正規の方法
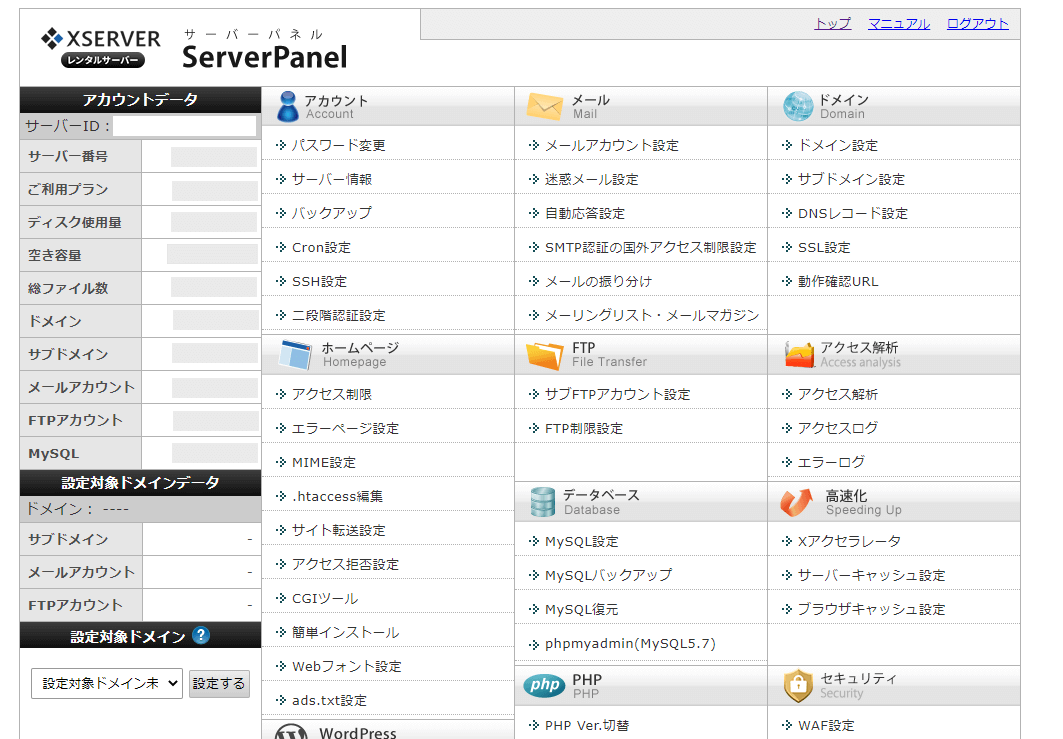
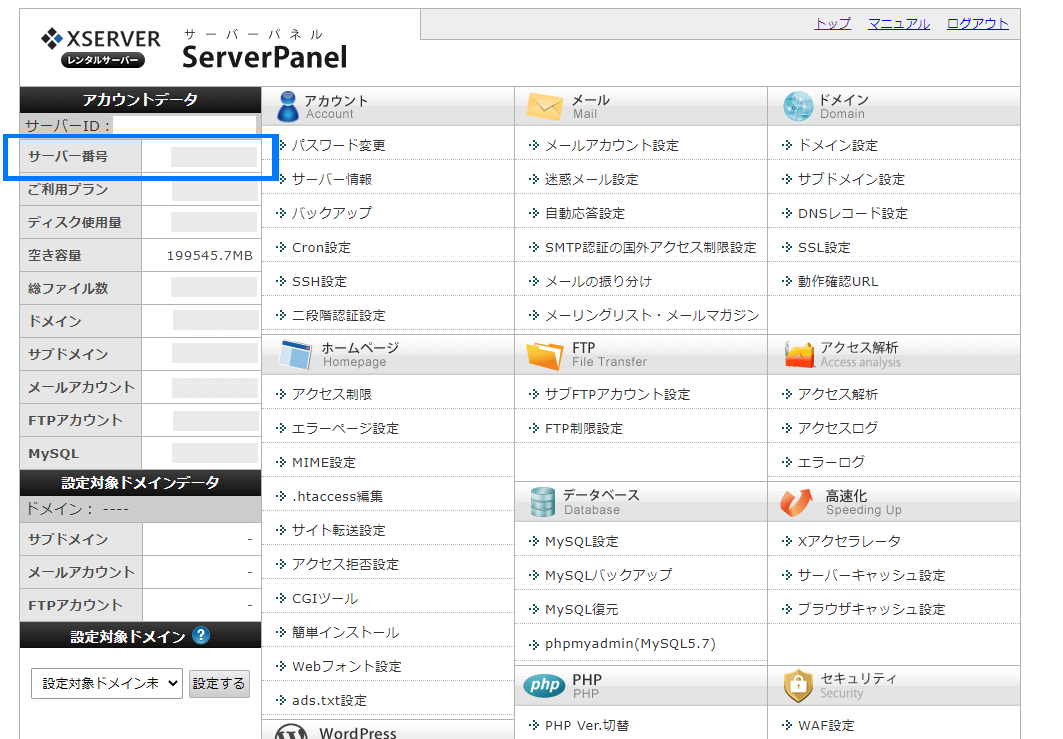
まず、エックスサーバーの管理パネルへアクセスします。
この画面ですね。

この管理パネルの左メニューにある、「サーバー番号」が「新サーバー」の番号と一致していれば、サーバーの移行は完了しています。
「サーバー番号」は、この青い枠の場所に書いてる番号です。

これでサーバーが移行先か移行元なのかの確認がとれます。
でも、「表示されるサイトがほんとに新サーバーを通して表示されてるか確認したい……」というあなたのために、以下に別の確認方法の手順を解説しておきます。
public_htmlをまるっと削除
※一応、私が今回やったこととしてこの手順を紹介しておきますが、この手順を行う場合は自己責任でお願いします。何か起きても責任は負えません…。
サーバーの管理パネルから、「旧サーバーのファイル群」と「新サーバーのファイル群」のふたつにアクセスできるんですね。
これで、旧サーバのほうにあるpublic_htmlをまるっと削除したらどんな感じになるのかやってみることに。
正直興味本位と「サーバー移行した実感がほしい!」って理由だけでこれやったんですが、私と同じ思考を持ってる人もこれでサーバー移行した実感を得て感動することができます。
(けっこう暴挙なので、やる場合は自己責任で!)
手順としては
- 移行元(古いサーバー)のファイルにアクセス
- なんでもいいのでサイトを一つ選ぶ
- そのサイトのバックアップを取る
- そのサイトの「public_html」をまるっと削除
- そのサイトにアクセス
です。
ここでいうサイトというのは、Wordpressでもそうでないサイトでもなんでもいいのです。
とりあえず、何かしらサイトを運営しているドメインのフォルダを選びます。
そしてここでめちゃくちゃ大事なのは
- 新サーバーのフォルダにアクセスしないこと
- 必ずサイトのバックアップを取ること
このふたつです。
なんで大事なのかを詳しく書いておきます。
新サーバーのフォルダにアクセスしない
これが大事な理由としては、以下の通りです。
今、この手順でやろうとしていることは
- 旧サーバーにある「public_html」というサイトの表示に関わってくるフォルダをまるっと消す
- 新サーバーには旧サーバーではもう存在しない「public_html」が残ってる
- 新サーバーへと移行したあと、サイトが正常に表示されたら「おっこれは新サーバーや!」と実感が得られる
です。
なので、もしうっかり間違えて新サーバーのpublic_htmlを消したら元も子もないのです。
ここだけはどうか間違えないように……。
必ずサイトのバックアップを取ること
これが大事な理由としては、
今やろうとしていることは「public_htmlをまるっと削除する」です。
public_htmlにはサイトを構成するいろんなものが詰め込まれています。
なので、いくら旧サーバーとはいっても、念には念を……。
いざ実行
さて、新サーバーへと移行した!という視覚的な実感を得るためだけに、いざ実行。
移行元(古いサーバー)にある、とあるブログの「public_html」フォルダを全部消してみました。フォルダごと、まるっと完全削除。
結果、無事サイトにつながらなくなりました!
つまり、今はまだ旧サーバーの方でサイトが表示されているということ。
新サーバーへのアクセスは、私の場合は約1時間後から可能になります。
新サーバーへのアクセスが可能になる時間は、ちゃんとメールに記載されてます。
新サーバーへはまだアクセスできないとはいっても、新サーバーのファイルは覗ける模様。
念のため、念のために新サーバーのファイル群を覗いてみることに。
先ほど消したpublic_html、新サーバーの方にはいまだちゃんと存在しています。
つまり、新サーバーにアクセス可能になれば、public_htmlを消したサイトが正常に表示されるということ。
とりあえず、あと1時間、public_htmlをまるっと消したせいで404エラーを吐くだけのサイトになった自分のブログを眺めることにする。
ちなみに、今回この実験でpublic_htmlを消したのはWordpressサイトです。
もちろん消す直前にサイトの完全なバックアップはとっておきました。
そして…なんというか待ってる間暇だったので、遊び心?でそのサイトの、さっき消したpublic_html戻してみたんです。
そしたら、なんか別のエラー吐いて結局サイトが表示されませんでした。およよ…?
エラーによると、「public_htmlにあるこのファイルのコードのウン行目のこれ、見つからんのだけど?」って言われてます。あれれ~?
表にその詳細なエラーコード垂れ流しとくのもなんか落ち着かないのでとりあえずpublic_htmlはもう一回削除しておいた。
正直public_html戻せば元に戻ると思ってたのでちょっと焦りました。
まあ、旧サーバーだからべつにいいんだけどさ……。
別サイトにアクセスしてみる
public_html消したサイトがバグったのは100%自分のせいなので放っておくとして。
新サーバーへのアクセスが可能になるまでまだ時間がある。
なので今度は、別の「何もまったくいじってないサイト」を覗いてみることにしました。
すると…
「無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。」
という表示が出て、サイトにアクセスできなかった。
さらに別のサイトにもアクセスしてみたけど、これと同じ表示が出てアクセスできなかった。
「移行中作業中!」って感じがする。
これ、1時間後の新サーバーにアクセスできる状態になったらちゃんと元通りにもどるなら全然問題ないんだけど、もし戻らなかったら困ったなぁとか思いつつ。(無知)
まあ、それは今とやかく言ってもしょうがないので待つことにする。
新サーバーへアクセスできるように!
メールに記載されていた時間がきました。
新サーバーへアクセスできるようになった!いざアクセス!
ばばーーん!!!!!!!!アクセスできたーーーー!!!ヤッター!!
public_htmlをまるっと消すという暴挙をやってのけたサイトも、かんっぜんに元通りになってます。
それもそのはず。
なぜなら、新サーバーの方のファイル群は、なにも触ってないから。
先ほども説明しましたが、public_htmlを消したのは旧サーバーの方のファイル群です。新サーバーのファイル群は覗き見しただけで、触っていません。
そして、今も旧サーバーの方にはpublic_htmlを再アップロードしていない状態。
つまり、ちゃんとサイトが表示されているということは、完全に「新サーバー」を通してのサイトの表示ができているという何よりの証拠。
わーーーい!!!
本当にボタンぽちぽちするだけでサーバー移行できました。
移行前にすこし調べたときに、不具合が…みたいな情報もひっかかったんですが、私の場合、なんの不具合も出ませんでした。
めでたしめでたし。
サーバー移行の最中に追加されたデータはどうなるの?
気になる方もいるんじゃないでしょうか。
まあ、ふつうに考えたら消えます。
でも私は何事も試してみたい性分なので、そこんとこも確認してみました。
結論
先に結論を書いておくと
「コピー完了」通知のあとに追加したデータは、新サーバーにはコピーされません。
まあ、それもそのはずで、コピー完了通知が届いた時点でもうすでに「新サーバーにコピー完了したで!あとはサーバー切り替えたら終わりや!」って状態なのです。
なので、この状態からいくら旧サーバーにデータ追加したところで、新しいサーバーへと持っていってもらえないのは当然っちゃ当然なんですけどね。
ちなみに、「コピー申請」した直後に追加したデータは、しっかり新サーバーに移行されてました。
実はそのデータというのは、この記事のことです。
冒頭でも「コピー申請したぞ。そして今この時点で記事を書いてるぞ」みたいに書きましたが、つまりそういうことでした。
でも、新サーバーへと移行されていたのは「記事タイトル」のみ。
記事の内容は、全部ありませんでした。白紙。
まあ、思っていたよりも早くコピーが完了したので、記事本文を書いて下書き保存する前にはもうコピーが完了していたのだと思います。はえ~すっごい。はやい。
引っ越し作業中は放っておくに限る
「移行作業中に追加されたデータはどうなっちゃうのか」が気になる人はやってみてもいいですが、
データー引っ越しの最中にデーターを追加したり変更したり消したりするのはやめとき
っていう話でした。
まぁ、サーバーに限らずですけどね。
つまり言いたいことは、この「新サーバー簡単移行」の手順、
- 「コピー完了のお知らせがくるまで待ってて」
- 「新サーバーへのアクセスが可能になるまで待ってて」
とかとかで、意外と待つ時間があります。
なので、その間に「おっブログ記事書くか~♪」「ちょっとブログ画像の整理するか~!」とか思っちゃうとあとで大変な目に合うかもしれない……ってことですな。
ページ表示速度を計測してみた
気になるサイトの表示速度。
新サーバーに移行できた確証も得れたので、さっそく計測してみました。
ちなみに、サーバーを移行する前(旧サーバーにいたとき)の速度は
- モバイル表示速度:14
- パソコン表示速度:61
でした。
移行する前の速度計測のスクショ、撮っておけばよかったな…。
それはさておき、移行後の速度がこちら。
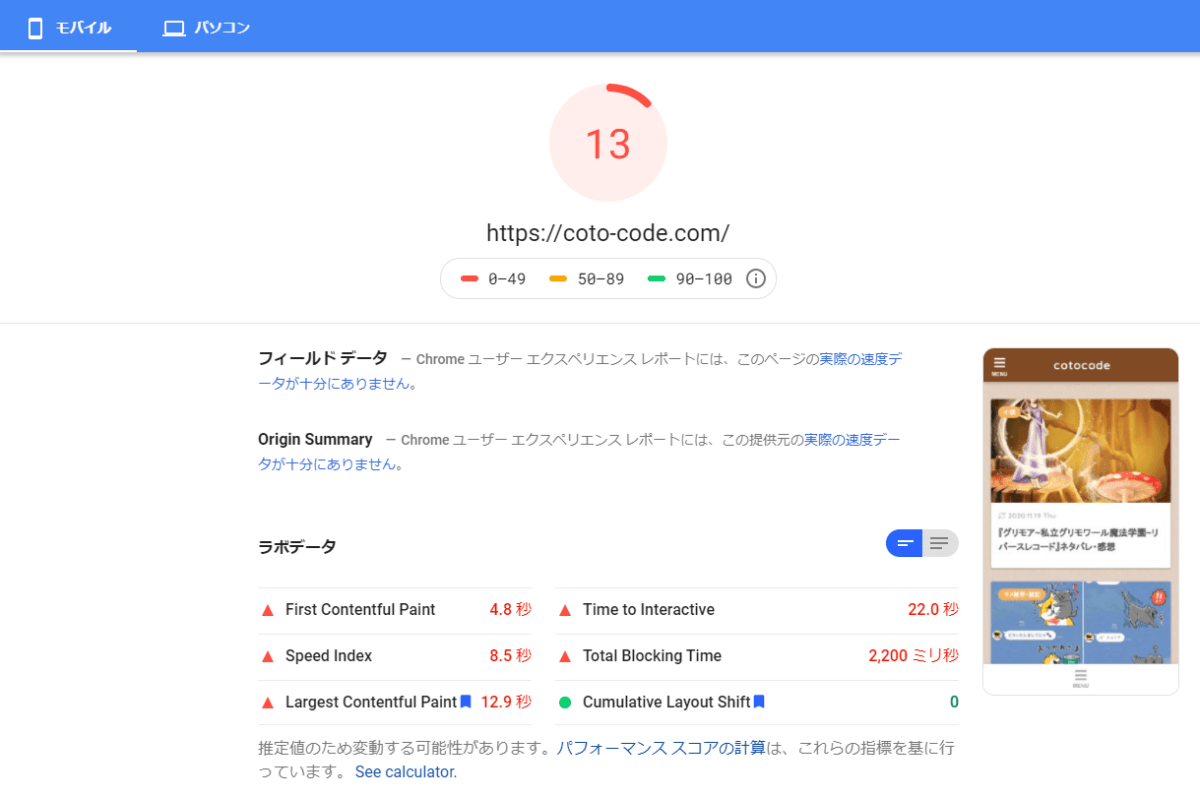
モバイル表示の速度

14が13になっとる……。
まあ、あくまでも目安なので気にしないことにしましょう。
サーバースペック比較表を見る限り、サーバーのスペックが上がったことは確かなので。
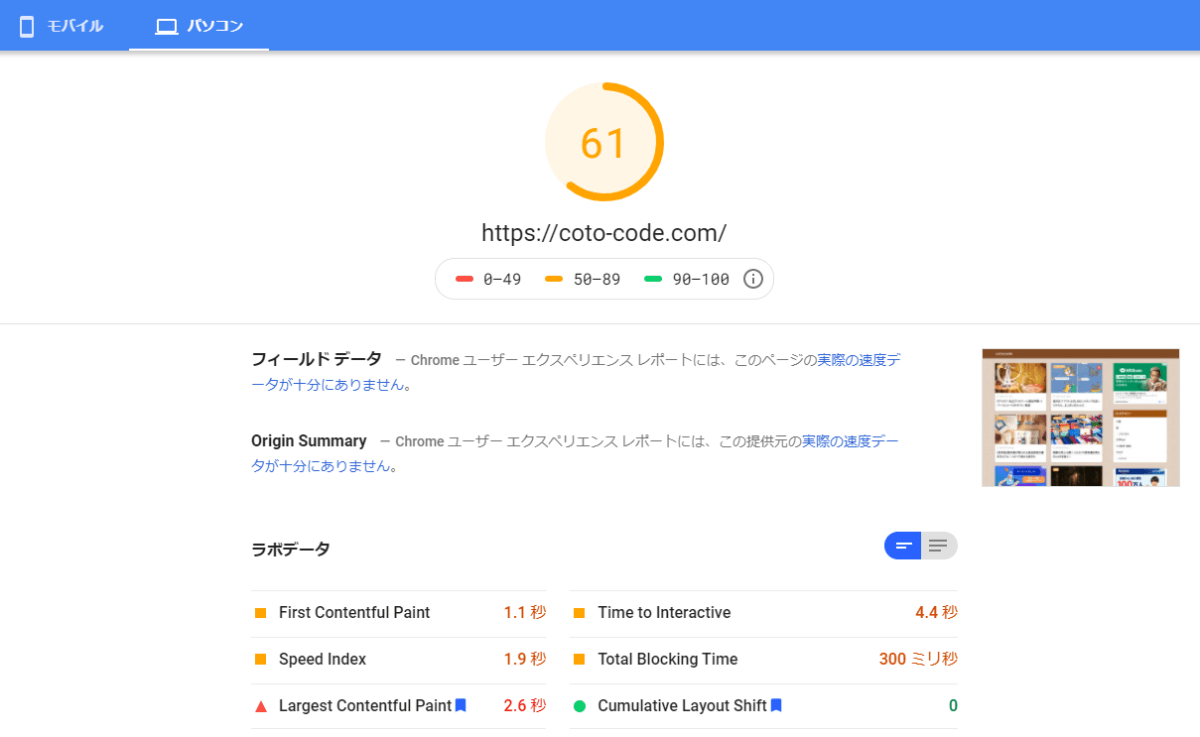
パソコン表示の速度

そしてパソコン表示がこちら。
数値、サーバー移行前と移行後で変わらずでした。
ふむ。
まあ新サーバーへの移行はなにもサイトの表示速度を上げることだけが目的ではないので、なんの不具合も出ずに無事に新サーバーへと移行できて結果オーライ!