WordPress、始めてから迷うことってやっぱりテーマ選びじゃありません?
プラグインも迷うけどね。
私はテーマ選びに迷いまくるタイプなので、自分のための調査もかねて複数のWordpressテーマの速度を計測してみました。
テーマを選ぶ際の判断基準のひとつにしてもらえたら幸い!
どこから読む?
下準備
比較するテーマ
比較対象は以下の3つのテーマです。
- Cocoon
- SANGO
- Xeory
それぞれ、子テーマとか、SANGOに関してはPORIPUの有無とかもありますので、詳しいところは後述します。
CocoonのAMPをオンにした場合とオフの場合の計測も比較します。
比較する環境
さて、速度を計測していくうえで、計測の対象となる環境は以下の通りです。
ドメイン
まず、新しいドメインを取得しました。
これがきっかけで速度計測の比較やろうと思ったんですな。
で、まっさらの新しいドメインをサーバーに接続します。
ドメインの条件はこんなもんなので、アクセスは完全にゼロの状態です。
アクセス計測にドメインの状態ってあんまり関係ない気もするけど、まあ一応。
サーバー
次に、サーバー。
今回使うのは、エックスサーバーです。
新しく取得したドメインを置いたこのサーバーには、すでにいくつか別のブログやらなんやらが存在しています。
ですが、「毎月10万アクセスある!!」みたいな大御所ブログでもなんでもないサイト群なので、サーバーへの負担はほぼかかってないと思われます。
サーバーの状態としては、こんなところ。
データ
最後に、データのこと。
WordPressって運用していくうちに画像やらプラグインやらが入って、ブログの読み込み速度がどんどん遅くなっていく……。
みたいな話はよく見かけます。
今回の場合は、そこんとこは全く関係ありません。
今回やるのは、取り立てほやほやのドメインで、まだ運営を全くしていない状態での速度計測です。
つまり、Wordpressを導入した直後の状態で速度計測します。
とはいっても、初期から入れられているプラグインはいくつかあるので念のためここに書いておきます。
- Akismet Anti-Spam (アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
この3つです。
ちなみに、全て無効化してあります。
というか、初期状態としてプラグインが入れられているだけで、有効化はされてないのですな。
それと、投稿してある記事はこの一つ。

見覚えがある人は見覚えがあると思います。
WordPressの初期状態ですでに投稿されている記事です。
最後に画像(メディア)ですが、1枚もありません。

この状態で、いきます。
比較対象のテーマ
上でも書きましたが、比較対象にするテーマは以下の3つです。
- Cocoon
- SANGO
- Xeory
子テーマの有無など、それぞれの条件を書いておきます。
それと、全てのテーマにおいてカスタマイズとか設定とかは一切触らない状態での計測です。
なにか設定を触った場合は、何をいじったのかをちゃんと書きますのでご安心。
Cocoon

WordPressの無料テーマの一つですね。
無料であるにも関わらず、高機能でいながらカスタマイズ性もあって私は好きです。
このテーマは、「親テーマ」と「子テーマ」から構成されています。
CocoonにはAMPという、モバイル上でページを高速表示させるための仕組みをオンオフにできる機能が備わっています。
せっかくなのでAMPをオンにした場合とオフの場合での速度も計測してみました。個人的に気になったので。
SANGO

サルワカさんが制作されたことで有名な、Wordpressの有料テーマのSANGO。
デザインが気に入ってるテーマです。
私がこのブログで使っているテーマもこれなのです。
このテーマの構成としては「親テーマ」と「子テーマ」です。
なのですが、SANGOテーマは、別途「PORIPU」というSANGO補助用のテーマが提供されています。
SANOGを使っている人でPORIPUも併用しているというケースも少なくないんじゃないかと思うので、今回はこのPORIPUを使用しての速度計測・使用しないでの速度計測の両方を行います。
Xeory

バズ部さん制作で有名なWordpressの無料テーマです。
こちらは、公式サイトを見る限りでは子テーマの配布が見当たらなかったため、今回の計測では「親テーマ」のみでの計測になります。
調べたところによりますと、Xeoryは配布としては親テーマのみで、子テーマは自分で用意する必要があるようです。なるほど。
おまけ(というか自分用メモ)
これ完全におまけなんですけど、自分用にもうひとつ、Wordpressではないサイトを計測します。
私が運営しているサイトのひとつです。
全部手打ちのコードで作っているちっちゃな個人サイトなので、ソースもなんかすごいことにはなってません。
…ちなみにソースはサイトを構成するコードのことです。(HTMLとかCSSとか)
なので、「絶対速度速いんじゃね?」と思っての計測。
いざ計測!
いざ!
ちなみに速度計測に使うツールは、みんなのおなじみのPage Speed Insightsくんです。
これはGoogleが提供している、Webサイトの表示速度を計測してくれるサイトですな。
知らんがなの人のために簡単に説明しておくと、このページスピードインサイトで速度計測すると
「君のサイト、ここんとこ改善してくれたら、スピードもっとあがるぜ」
って言ってくれます。
あと、モバイル表示とパソコン表示の両方で速度計測できます。
せっかくなので今回はスマホもPCも両方比較してみよう。
Cocoon
まずはCocoonでの計測。
モバイル表示


あ
パソコン表示


あ
AMPをオンにした場合での計測は後述します。(あとから気づいたので…)
SANGO(POPIPUなし)
ま
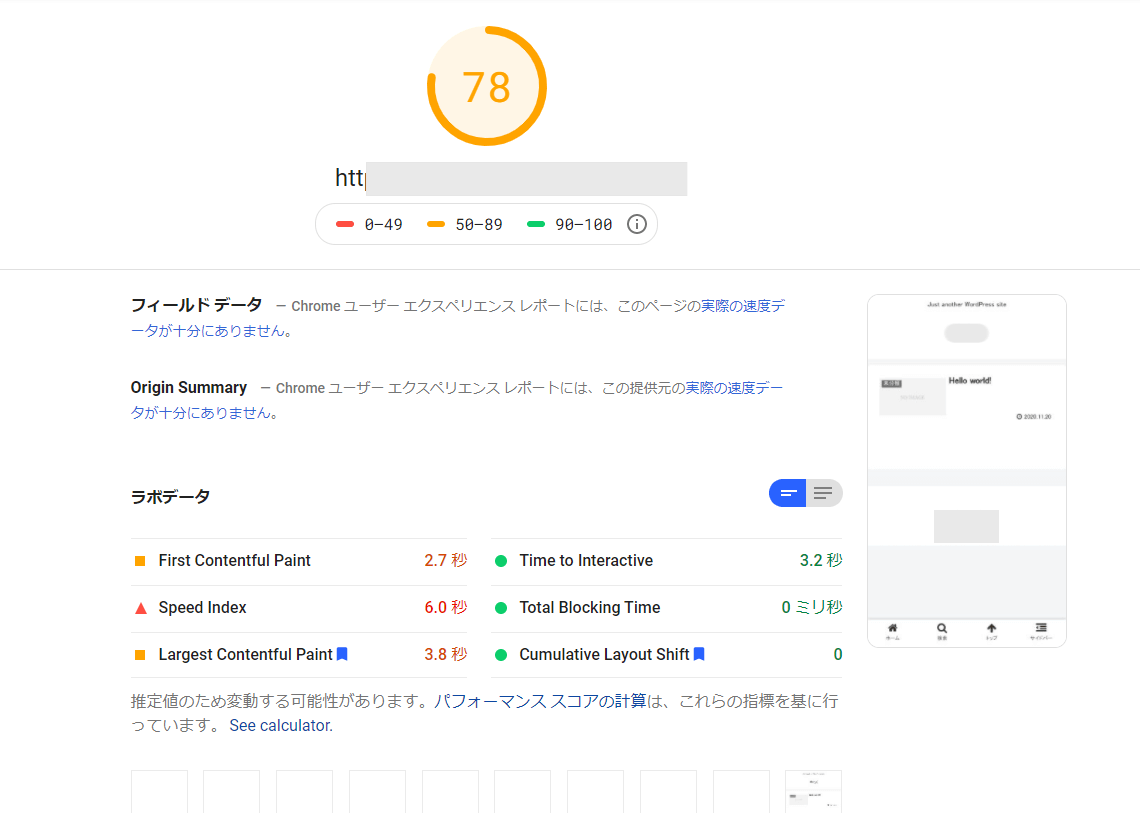
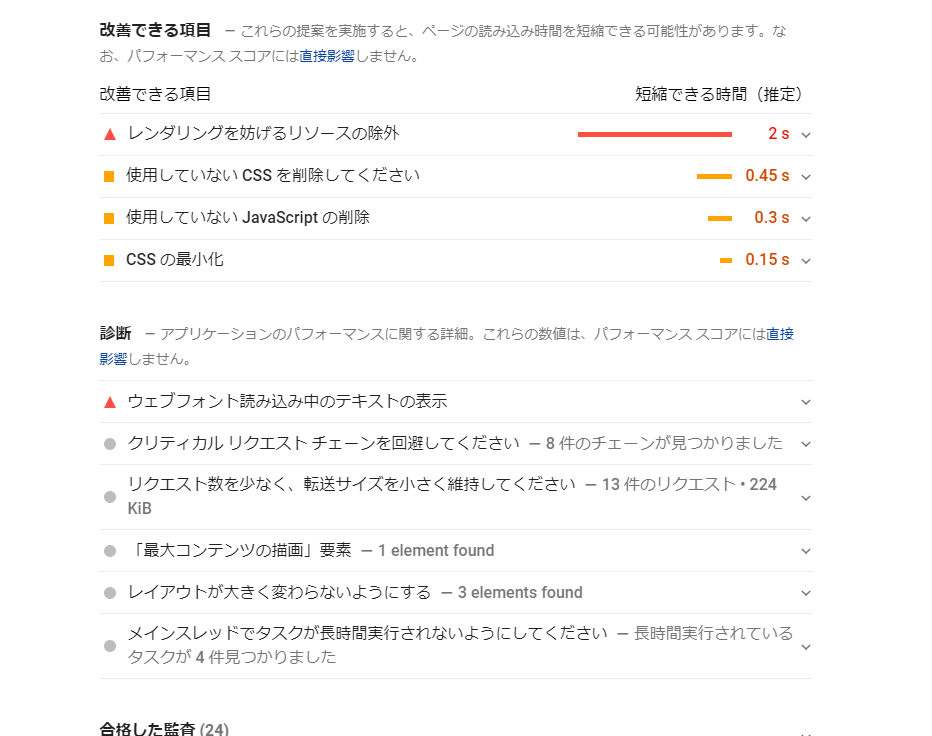
モバイル表示


あ
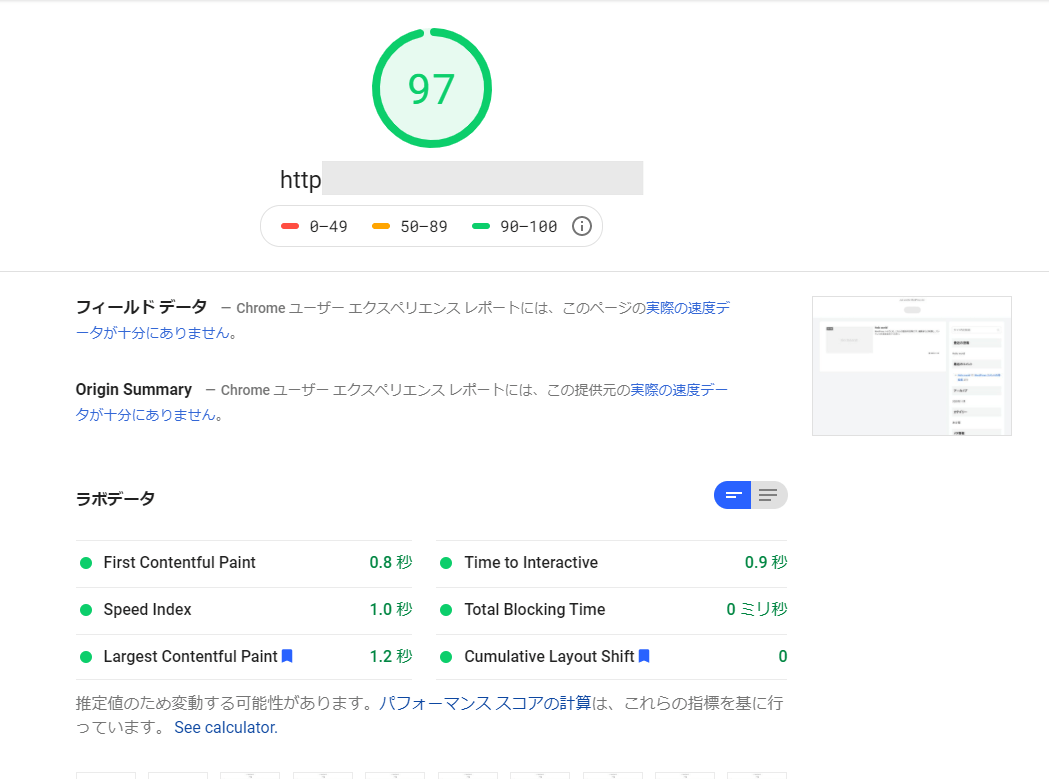
パソコン表示


あ
SANGO(PORIPUあり)
あ
モバイル表示


あ
パソコン表示


あ
Xeory
さて、次はバズ部さん制作の無料テーマ、Xeoryでの計測です。
いってみましょう。
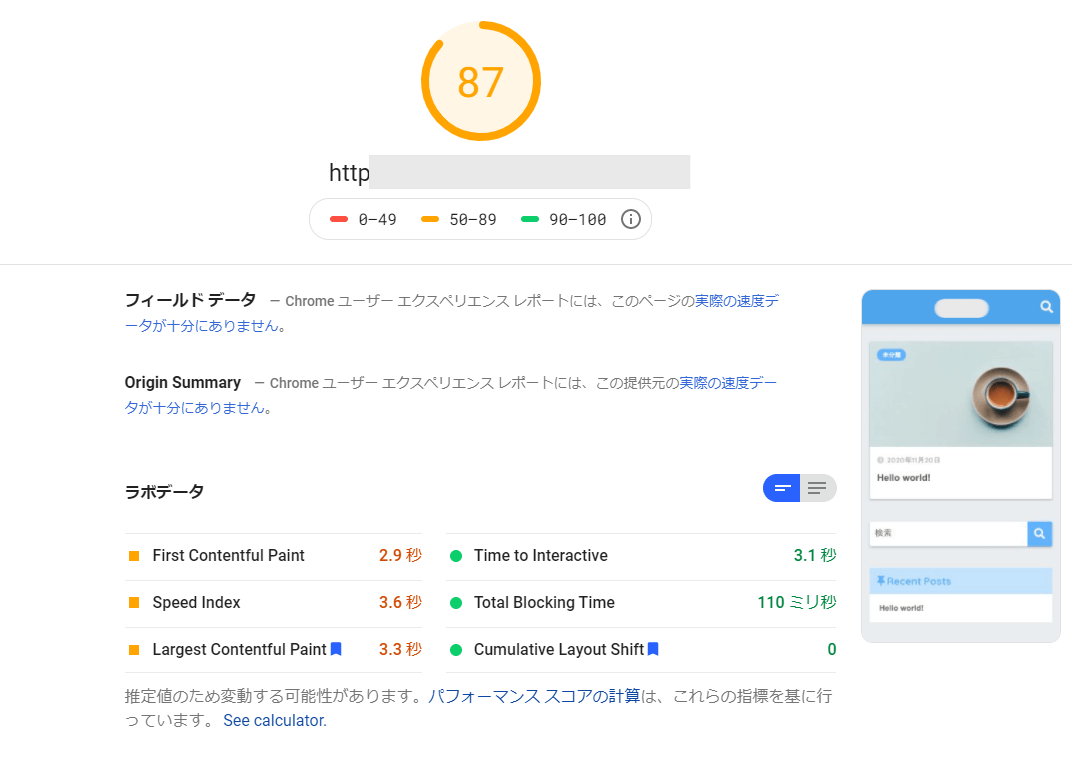
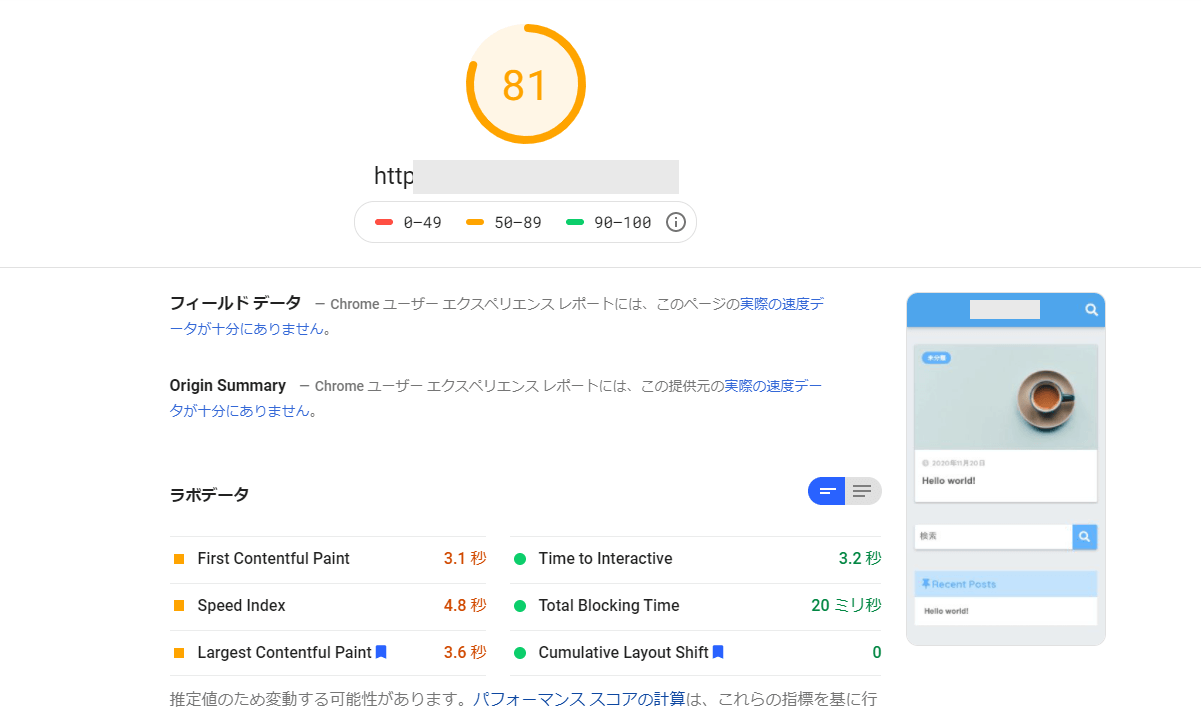
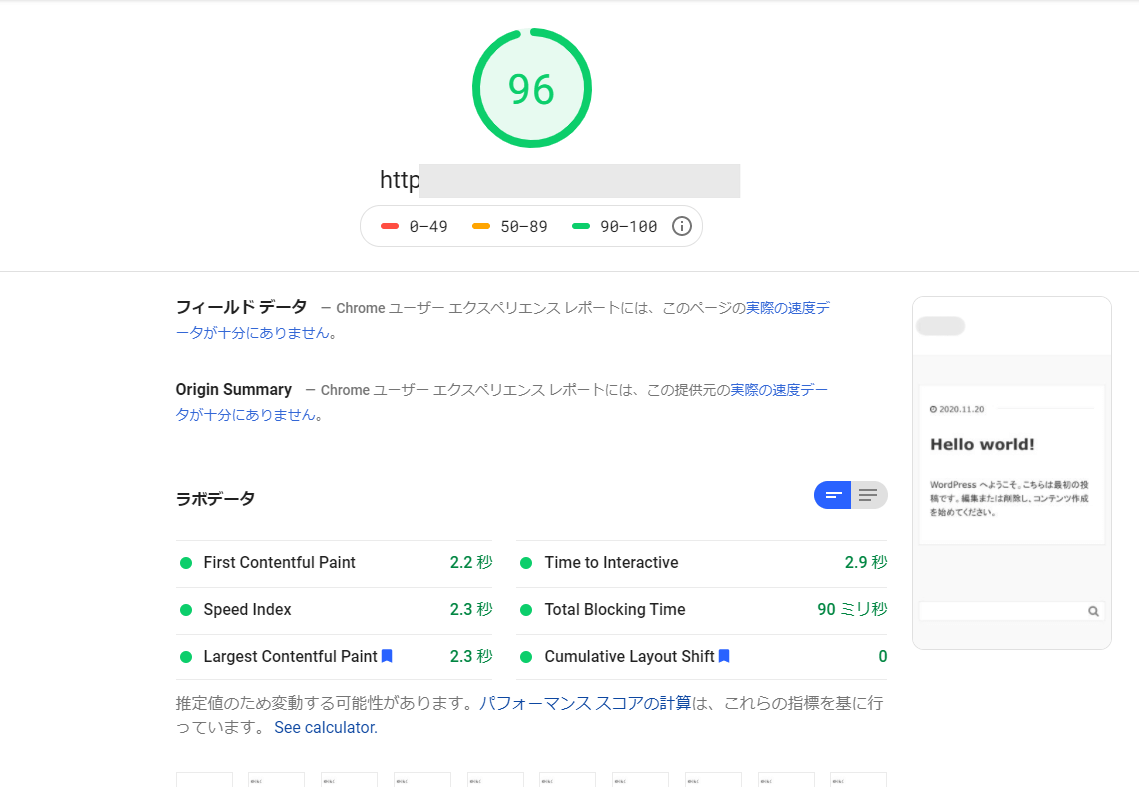
モバイル表示


爆速!!
なんとスマホ表示でも速度90台を叩き出しました。
これはすごいんじゃないか…?
すごくサックサク。
でも、子テーマはなく親テーマだけでの計測なので、もしかしたらいろいろカスタマイズした子テーマを入れてしまうと、また数字が変わってくるのかもしれない。
手元にXeory用の子テーマがないのでそれはなんともいえない。
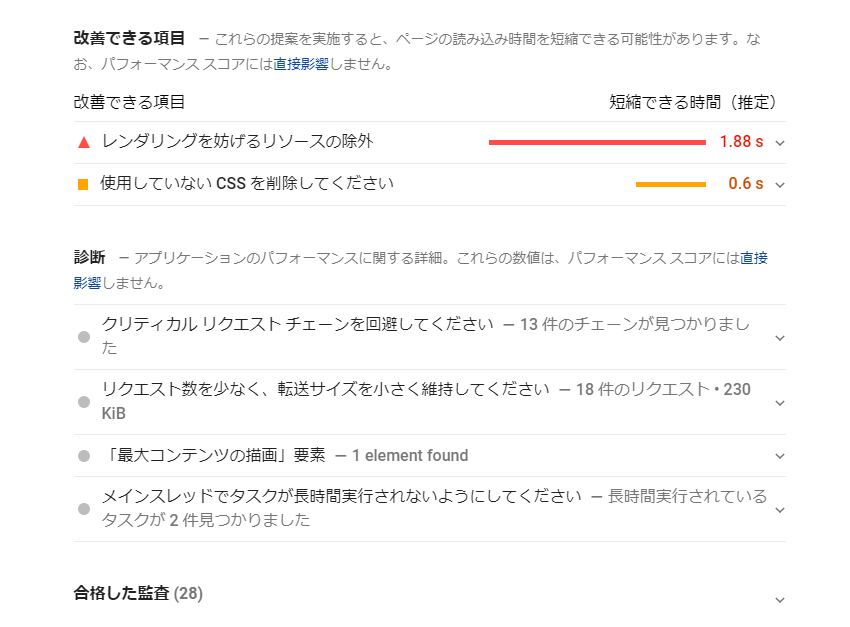
パソコン表示


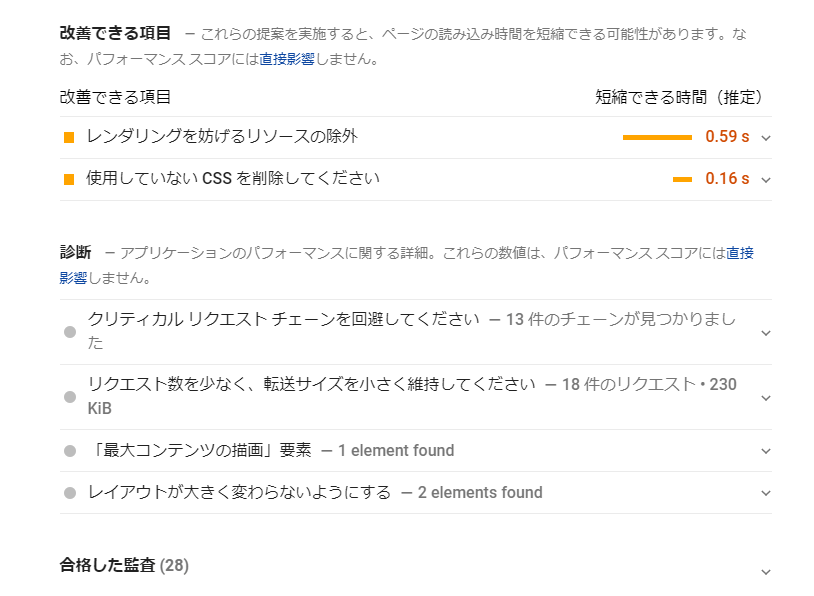
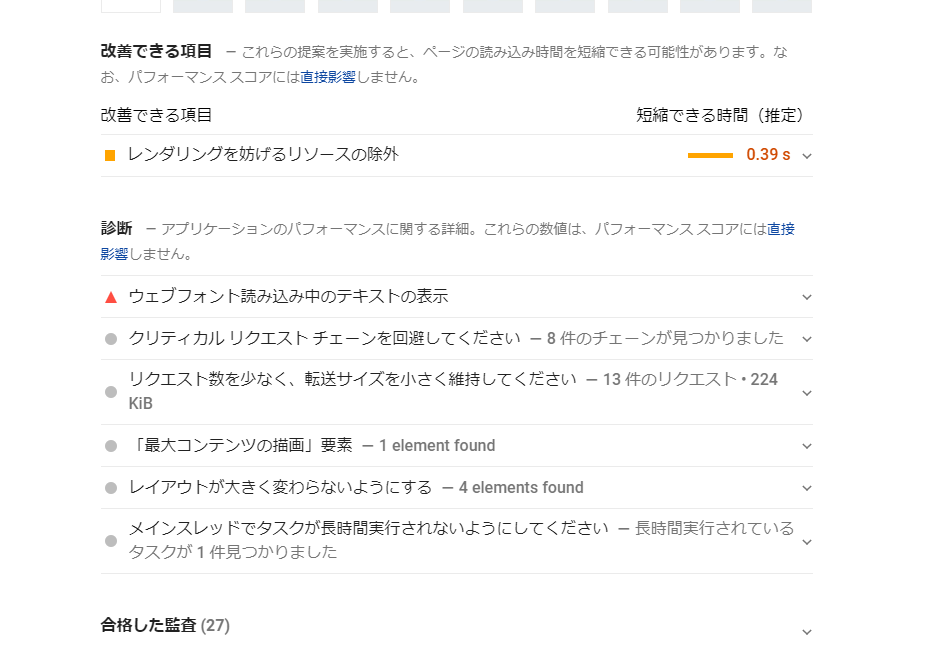
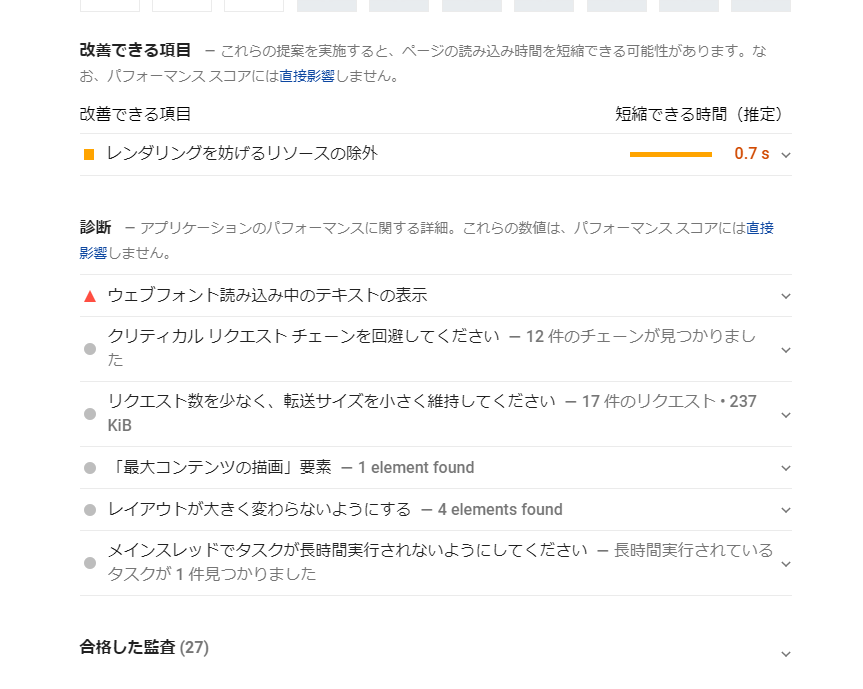
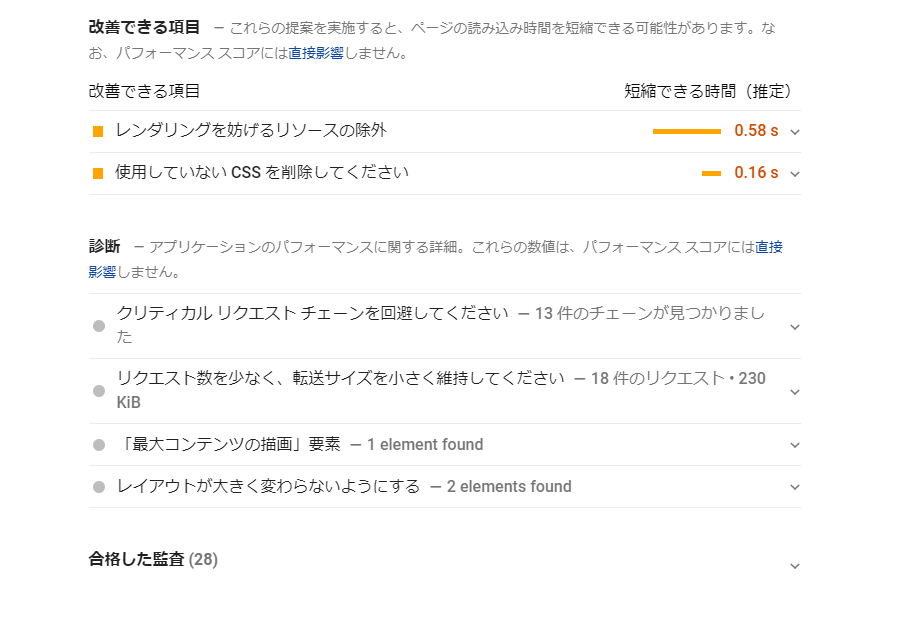
PC表示での計測結果がこちら。
これもまた爆速!!
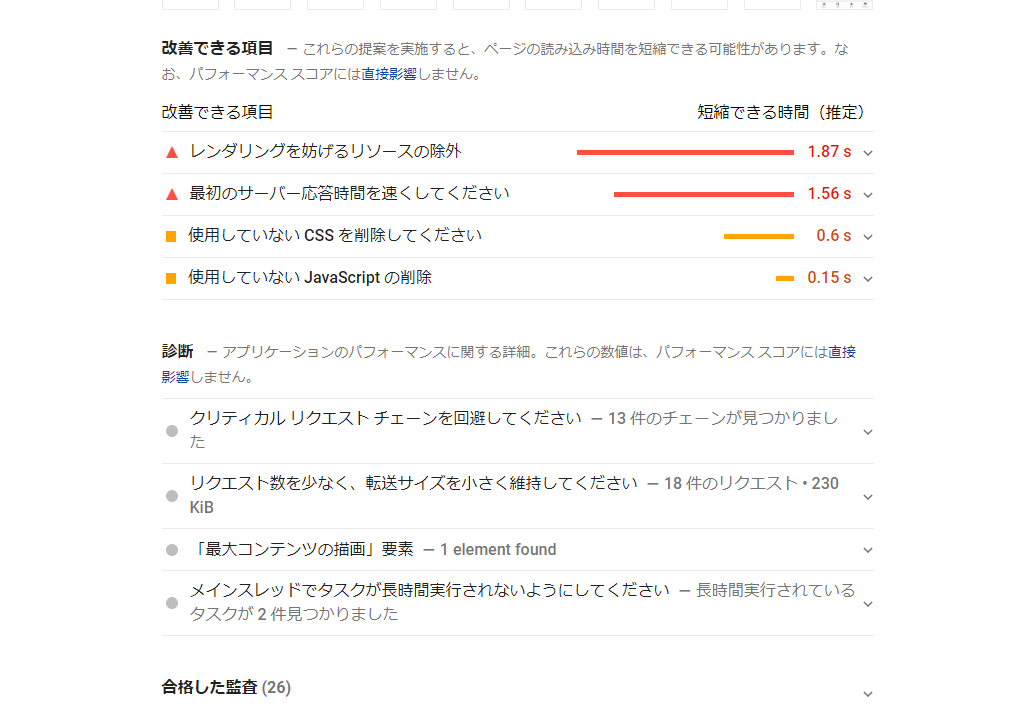
しかも、何がすごいって「改善できる項目」に書かれている「レンダリングを妨げるソース」の影響がほとんどない点。
子テーマがない状態ではあるものの、モバイル・パソコンともにさっくさくのテーマであることが分かった。
おまけ
最後に、おまけ。というか自分用メモなのでここは読み飛ばしてくれても大丈夫です。
ちっちゃな個人サイトの計測。
前述したとおり、コードは全部手打ちで、Wordpressではないサイトです。
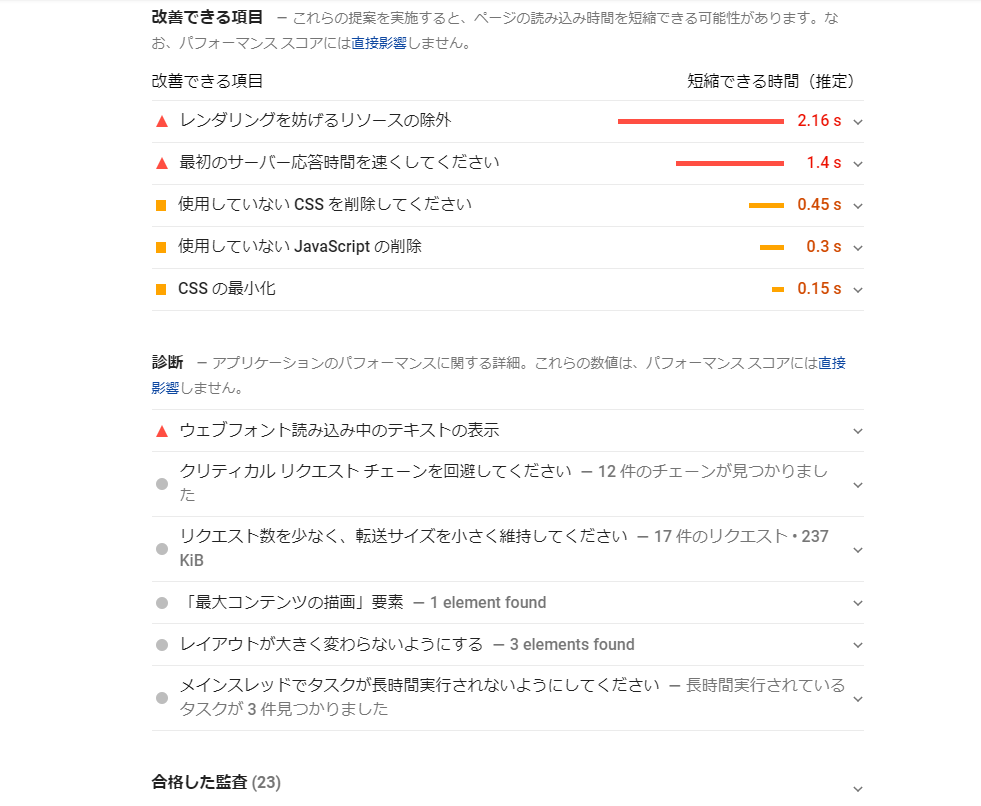
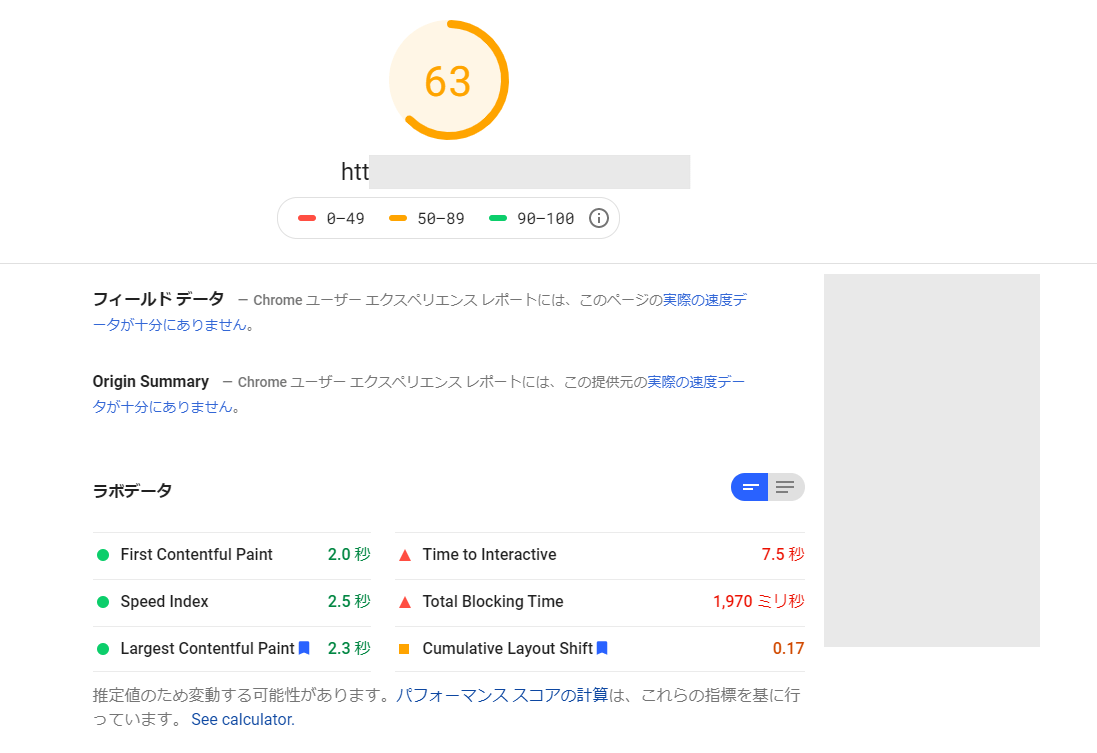
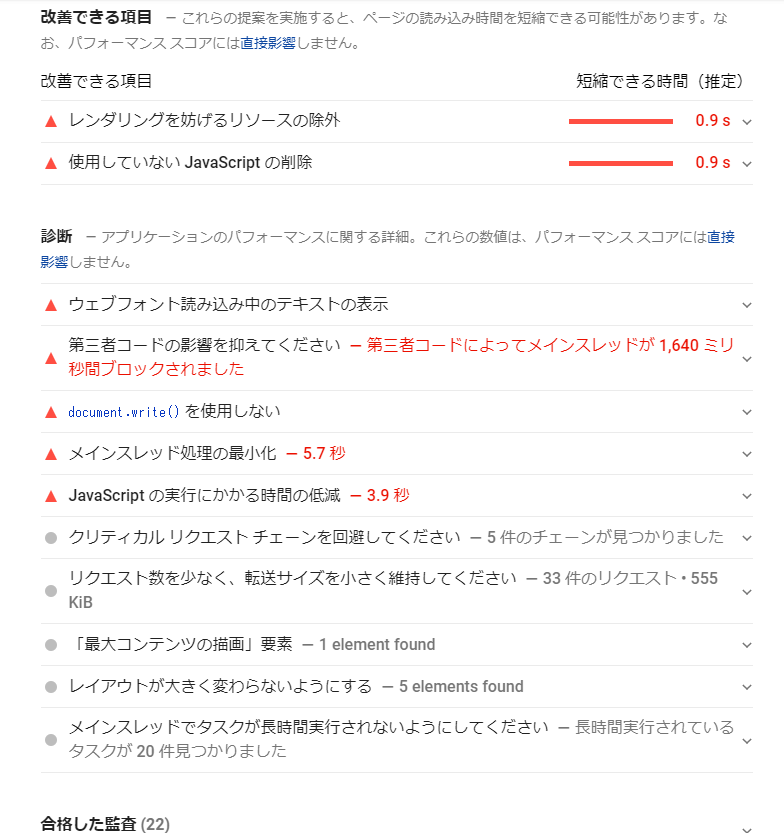
モバイル表示


お、遅い……。
私、これまで勝手に「Wordpressサイトは重くなる傾向にあるのか?」みたいな偏見を持ってたんですけど、これはたまげました。
画像も全然ないサイトで、いわばいにしえの手打ちサイトでもモバイル表示はこれだけ遅いみたいです。
まあ、このサイトの場合、もうサイト内にデータとかも入ってるので、他Wordpressテーマとの比較となるとそもそもの土俵が違うといえば違うんですけどね。
う~む。でも参考になった。私が。
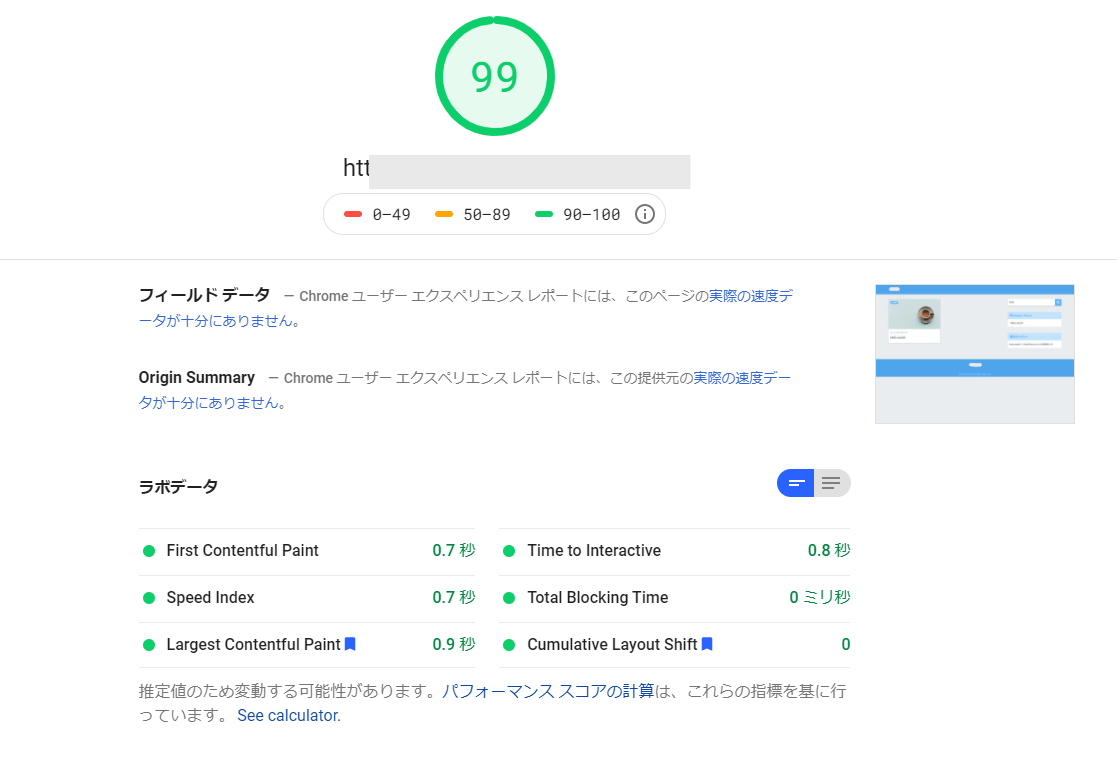
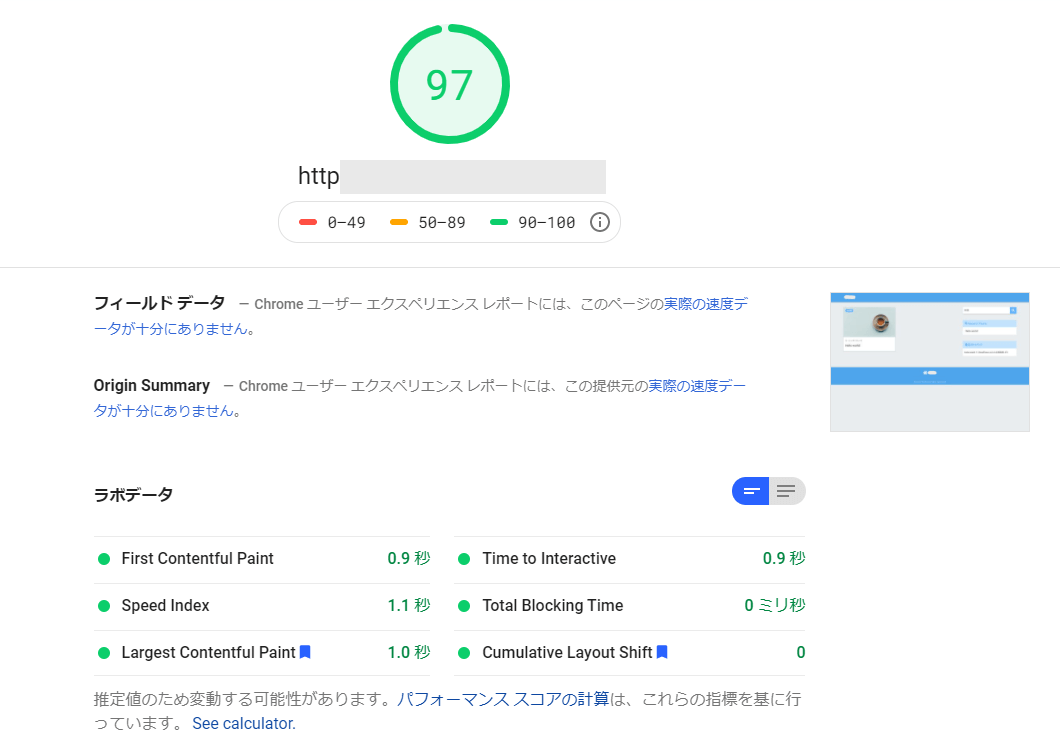
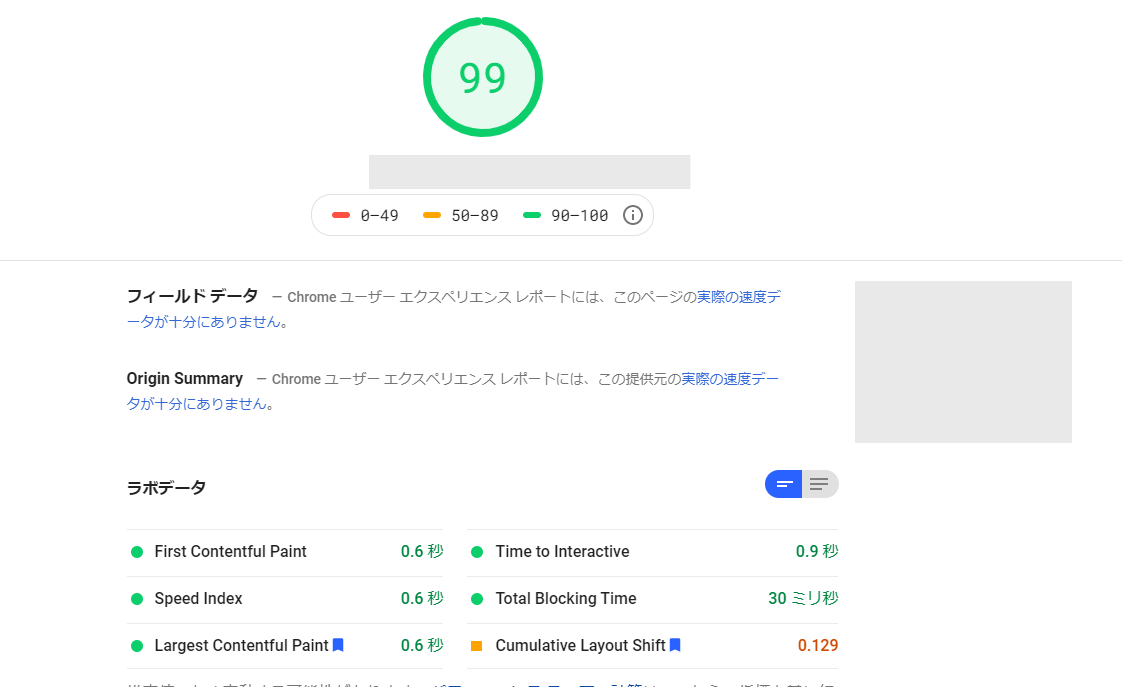
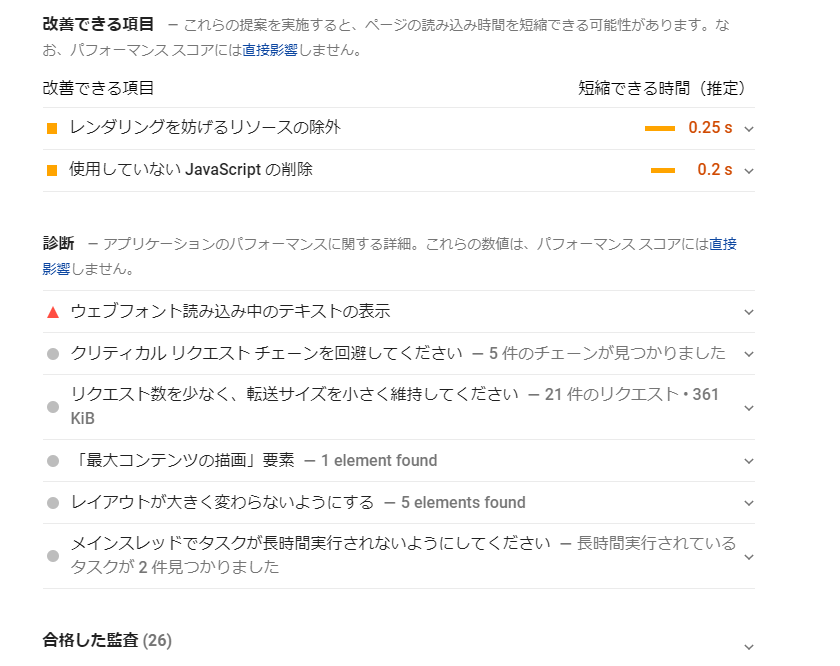
パソコン表示


PCでの表示速度がこちら。
思わずにっこり。
いいと思う。
しかしモバイルでの表示にするとなぜゆえそんなに速度が落ちるんですかね……?
私もそこらへんのことは詳しくないので原因と解決策を探してみることにしよう…。
まとめる
今回出した計測結果をまとめると、こんな感じです。
| モバイル表示 | パソコン表示 | |
| Cocoon | 78 | 97 |
| Cocoon(AMPオン) | 84 | 97 |
| SANGO | 87 | 99 |
| SANGO(PORIPU有) | 81 | 97 |
| Xeory | 96 | 99 |
| おまけ | 63 | 99 |
パソコン表示はどのサイトもいい感じでした。
全部が数値90台という快挙!
ただ、どのテーマもモバイルでの表示になると若干速度が落ちる印象。
特にCocoonは、パソコン表示とモバイル表示の速度の差が如実です。
まあ、Cocoonは設定からボタンひとつでAMP(Accelerated Mobile Pages)に対応もできるみたいなので、そこのとこはカバーできるのかな?
(後述でAMPオンにして計測したので、表に書き加えておきました)
その点、Xeoryはどうした!?ってくらい速度がずば抜けてますね。
速度を取りたい!っていう人はXeoryもテーマの候補にあげると良きかもです。
ただ、Xeoryは自分好みにカスタマイズしたいと思ったら、HTMLとかの知識がないと難しいってちまたでは言われているのですよね。そこだけ大丈夫なら。
ちなみに、このブログでも計測してみたのです。
結果、モバイル表示で速度14でした…(´・ω・`)
パソコンでも61………。ううむ。
CocoonのAMP設定をONにして計測
最後の最後にもうひとつ。
Cocoonのモバイル表示とPC表示の速度数値の差が結構大きいのが気になったので、Cocoonで「AMP」をONにした場合の計測もしてみました。
書いてて個人的に気になったのでね…。
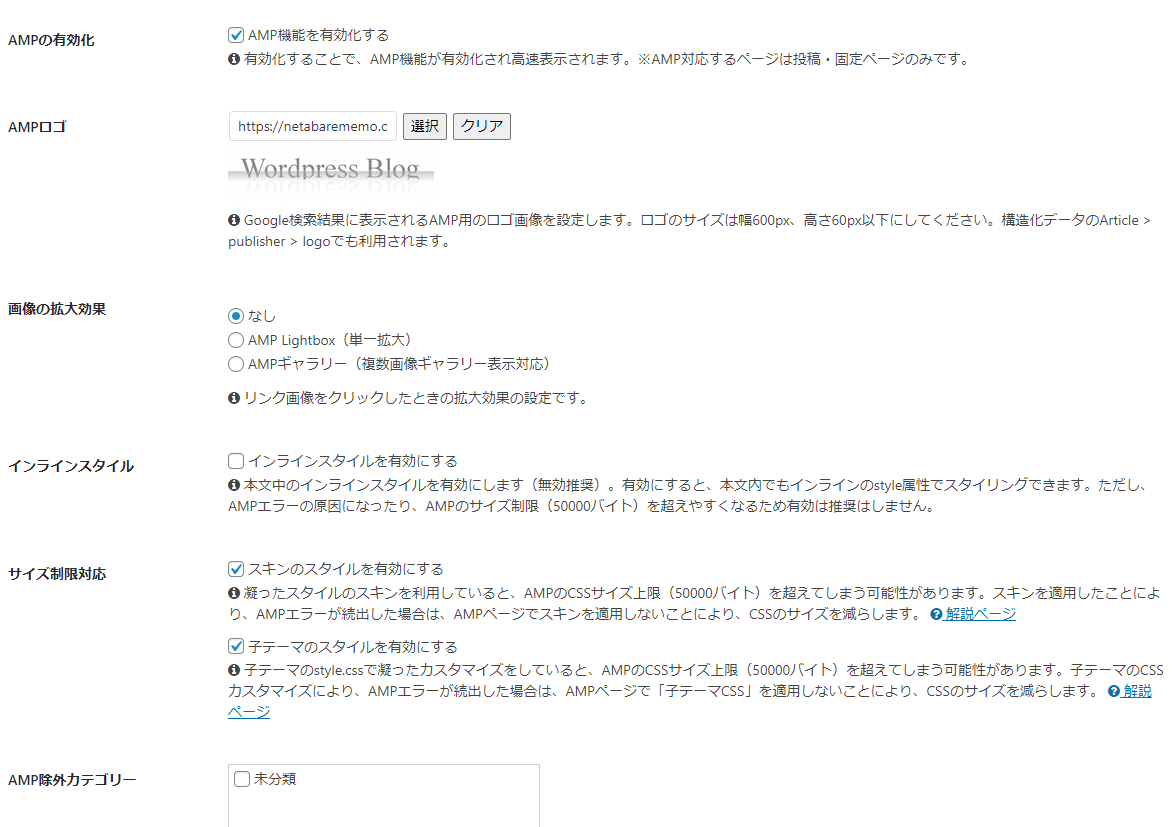
AMPの設定としては、画像の通り。

画像だとつぶれちゃって見づらいかもなので、念のため書いておきます。
- 画像の拡大効果 なし
- インラインスタイル 無効
- スキンのスタイルを無効に チェック入り
- 子テーマのスタイルを有効に チェック入り
- AMP除外カテゴリー なし
ではいざ計測。
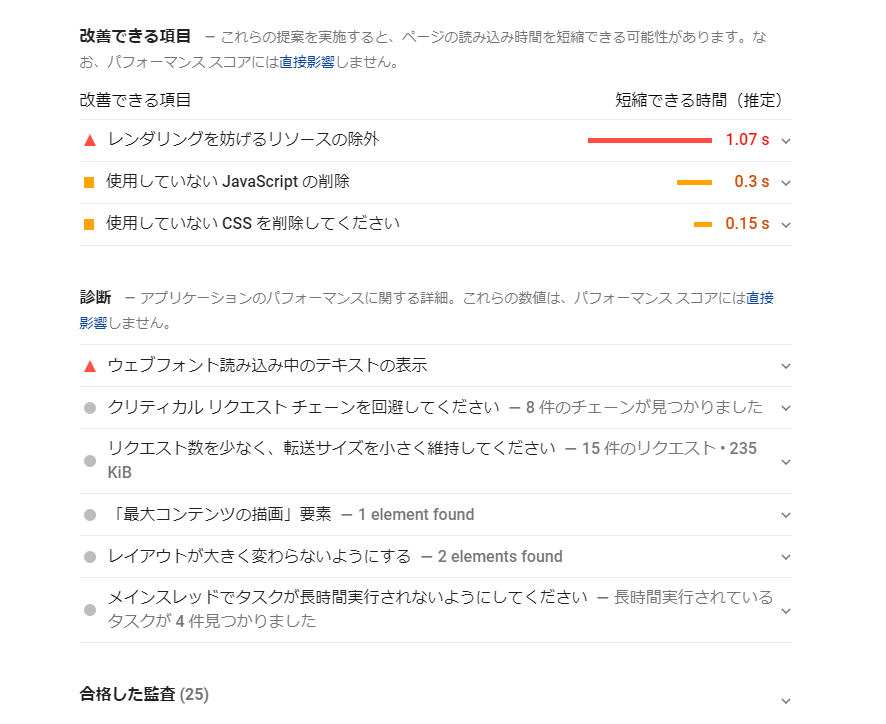
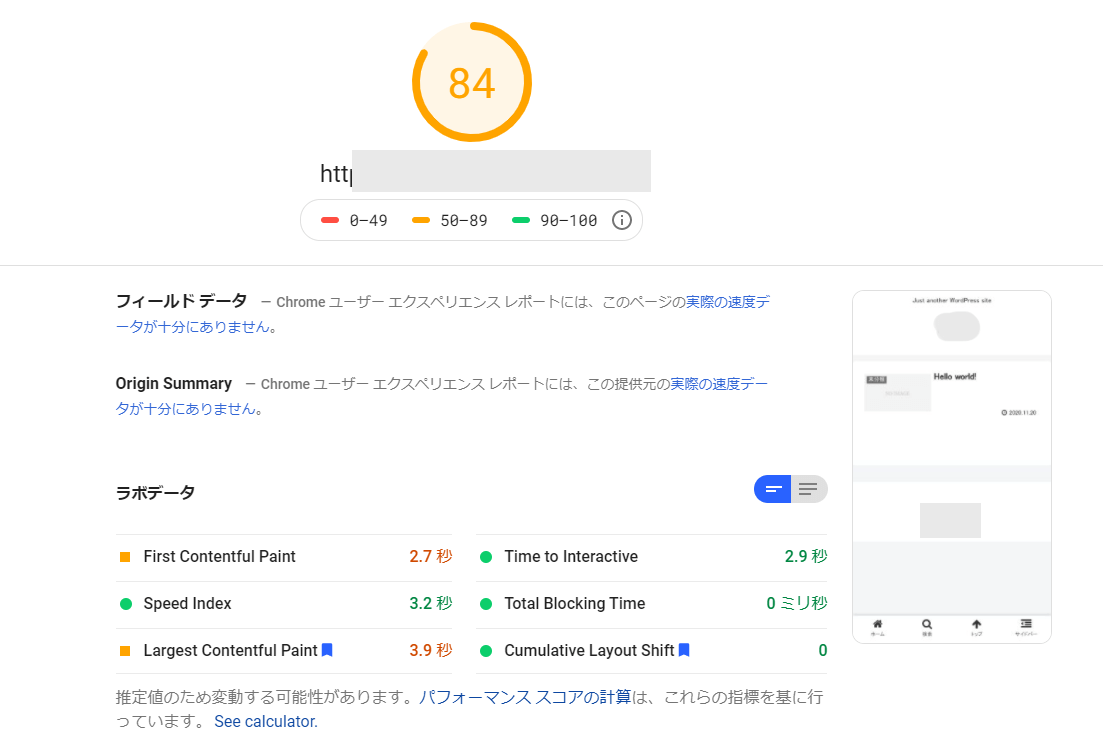
モバイル表示


AMPがオフの場合で「78」だったのが、
AMPをオンにしたら「84」に!
思っていたよりも数値が上がりました。いいね!
他のWordpressテーマと同じ、速度数値80台にのることができた。
しかも、現時点ではCocoonのAMP表示対応って「投稿・固定ページのみ」なんですよ。
で、今回速度計測を行ってるWordpressブログはまっさらの新品です。つまりのデータ上には、投稿された記事はひとつしかないわけで。
それでも、AMPなしとありではこれだけ数字に差が出ました。
AMPって大事なんだね。
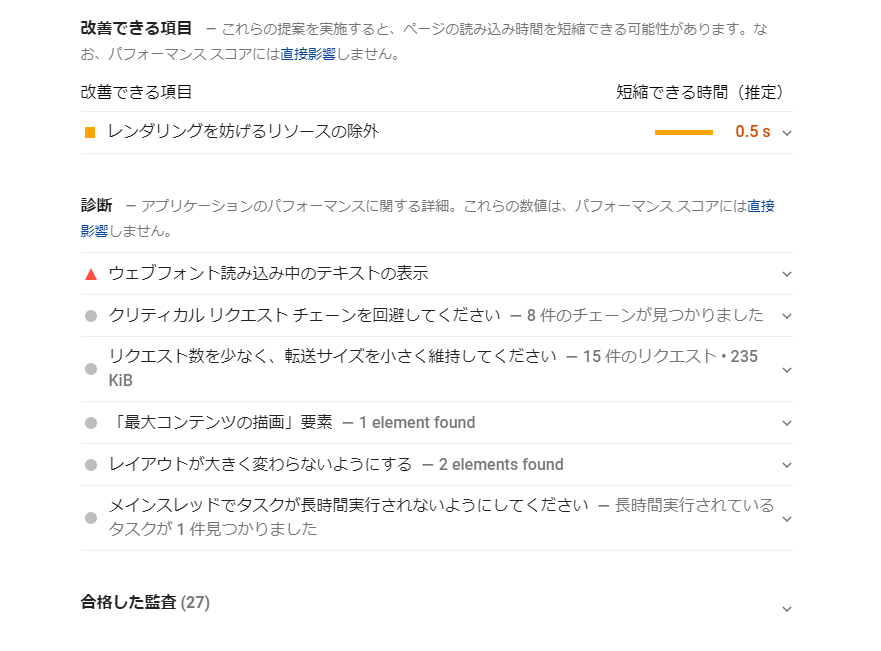
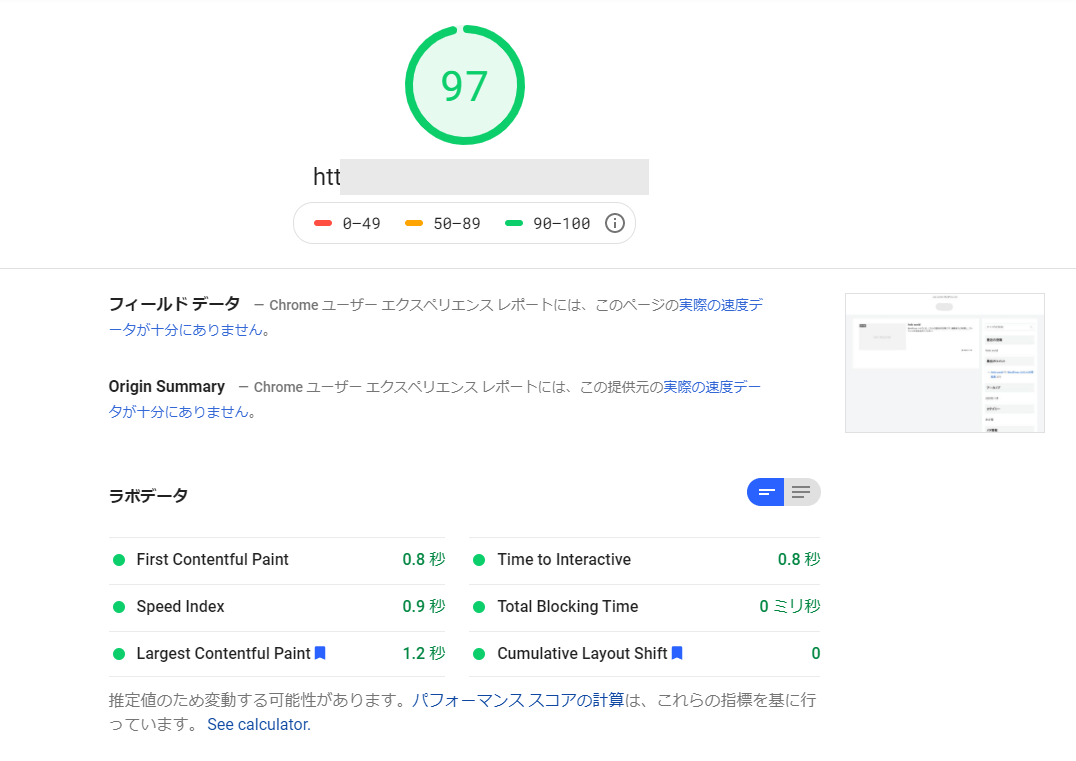
パソコン表示


おまけのPC表示。
速度数値は変わらず97でした。
まあ、AMPってモバイル表示に特化したシステムなのでPCでの表示速度に変化がないのは当たり前なんですけどね。
気になる方のために。