ワードプレスの計算フォームプラグイン「Calculated Fields Form」で小数点を切り捨てるやり方の紹介です。
計算結果を整数にしたい場合や、小数点は四捨五入せずに切り捨てたい場合向けの記述です。
どこから読む?
計算結果の小数点を切り捨てる手順
大まかな手順は以下の通りです。
- 計算フォームを開く
- 「Calculated Field」を選択
- 計算式を編集
- フォームを保存
それぞれ詳しく説明していきます。
計算フォームを開く
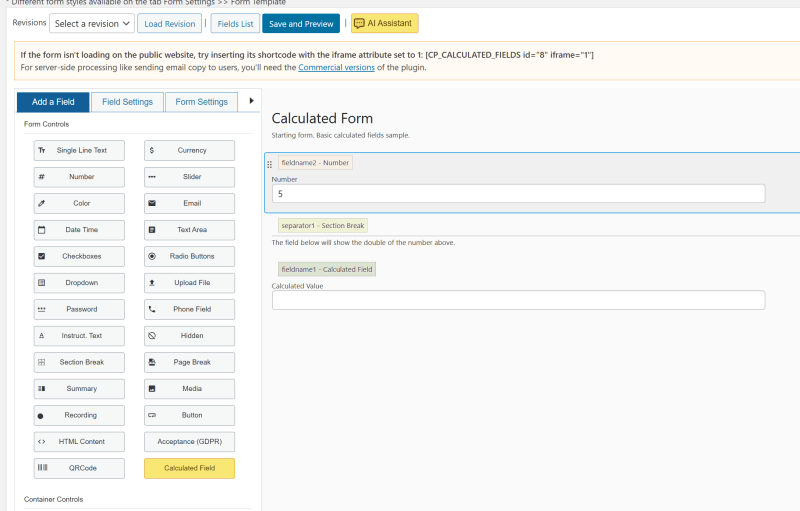
まずは「小数点を切り捨てた計算結果を表示させたい」計算フォームの「BUILD」ボタンをクリックして、フォーム編集画面を開きます。
下記のような画面のことですね。

計算フォームは新規作成しても、既に作成済みのフォームを使ってもどちらでもOKです。
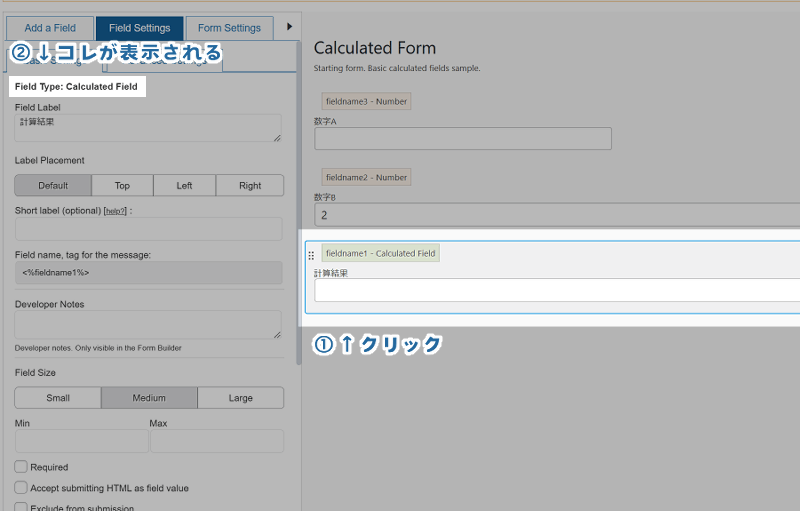
「Calculated Field」を選択
計算結果を表示させるフィールドである「Calculated Field」を選択してください。

ここでは例として、「数字A」を「数字B」で割った計算結果を出すよう計算フォームを作ってみました。
「Set Equation」の中に現在書かれている計算式は以下です。
fieldname3 / fieldname2
スラッシュ「/」は、割り算をしますよ、という意味の計算コマンドになります。
上記の書き方では、計算結果に小数点が表示されてしまいます。
計算式を編集
小数点を切り捨て、整数だけを表示するには、以下のコマンドを使います。
Math.floor()
カッコの中に計算式を挿入することで、小数点を切り捨てた計算式を表示させることができます。
これを上記の計算式に当てはめると、以下のような書き方になります。
Math.floor( fieldname3 / fieldname2 )
上記の例では半角スペースを入れていますが、スペースはなくてもあってもどちらでも問題ありません。
視覚的に分かりやすくするために半角スペースを挟んでいます。
フォームを保存
計算フォームを保存して、テストしてみましょう。
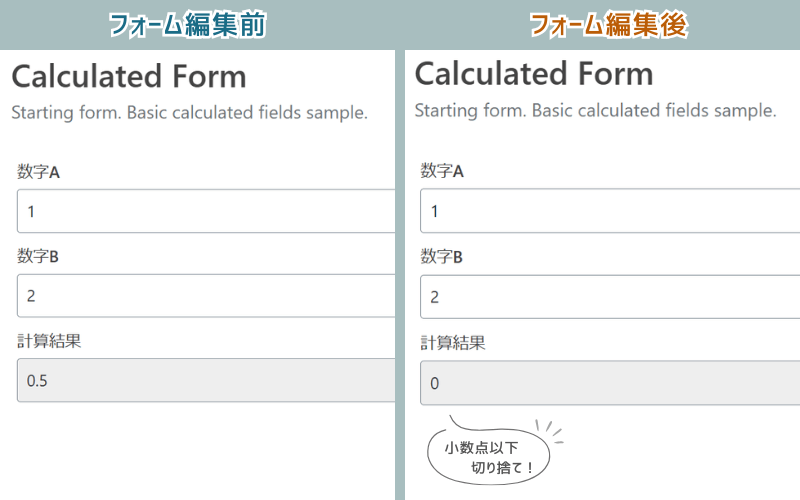
以下の「フォーム編集後」のように、計算結果に小数点を切り捨てたあとの整数が表示されていればOKです。

カスタムスクリプトを使う方法
上記の方法以外にも、「カスタムスクリプト」を使って小数点を切り捨てる方法もあります。
カスタムスクリプトを使う場合は、全ての計算フォームで「小数点切り捨て」の計算結果が表示されることになります。
個別ではなく、全ての計算結果で小数点切り捨てしたい場合にはこちらのやり方が手っ取り早いです。
大まかな手順は以下の通りです。
- 「フォーム設定」を開く
- 「フォームの計算用スクリプト」を開く
- カスタムJavaScriptを記述する
詳しく説明していきます。
「外観」→「テーマエディター」を開く
まずは「外観」→「テーマエディター」で、「子テーマのfunctions.phpを編集できる画面」を表示します。
Cocoonをお使いであれば「外観」→「テーマエディター」→「テーマのための関数」です。
ここでカスタマイズするのは子テーマです。
親テーマを編集すると、テーマの更新の際に編集した内容が消えてしまうので注意。
記述を追加
以下の記述を、functions.php内に追記します。
コピーしました!
document.addEventListener('DOMContentLoaded', function() {
// 例: 特定のフィールド値を計算して切り捨てる
let value = 10.85;
console.log(Math.floor(value)); // 小数点以下切り捨て
});保存して確認
記述ができたら、左下の「ファイルを更新」をクリックして保存しましょう。
計算フォームを開いて、計算結果が小数点を切り捨てになっていればOKです。